Introduction
The aim of this portfolio is to demonstrate my programming skills and abilities to implement features and integrate codes into a team project. This portfolio also highlights my documentation strategy to showcase usage and design of the product. The project was done for Software Engineering Module (CS2103T) from National University of Singapore (NUS), and is based on morphing given Address book application into personal finance application.
Overview
MoneyGoWhere is a desktop application mainly targeted to students at National University of Singapore (NUS), who often have troubles managing their finance. This application help users by allowing them to record their daily expenses, set budget goal as well as reminders for payment and bills. With the integrated pie chart and graph display, students are able to have clear view of their total weekly, monthly or yearly spending. Moreover, since the user interaction is mainly through command line interface (CLI), this application also brings convenience to users who prefers fast typing.
Contribution Summary
-
Role : Developer
-
Responsibility : Development, Integration and Testing
-
Major enhancements:
-
Add reminder
-
Functionality: With this enhancement, students are able to set reminders of future tasks such as bills and payment to be made by specifying deadline and notification message.
-
Justification: Students would need to be reminded of the important tasks because high number of deadlines usually causes students to have difficulties remembering all of them.
-
Highlights : On Graphical User Interface (GUI), the reminders with the earlier deadline are place on top of the list, therefore, users are able to notice the tasks with higher priority.
-
-
Delete reminder
-
Functionality: This allows user to remove unwanted reminders from application.
-
Justification: When a task is completed, reminders related to it becomes outdated. Accumulation of unnecessary reminders may lead to confusion and waste of storage space.
-
Highlights : Since each reminder is displayed with an index on GUI, user can easily delete a reminder using it without needing to specify any additional information.
-
-
Responsive reminder display
-
Functionality: This enhancement allow reminder list to adapt varying screen sizes with text wrapping, therefore, each reminder is displayed without overflow.
-
Justification: Students would need to enter high amount of information into the reminder message because they can easily fetch all the necessary information from one place as the deadlines becomes closer.
-
Highlights : The deadlines displayed by reminders are translated and colored in response to their urgency, therefore, user can easily notice them and quickly interpret them.
-
-
-
Minor enhancement:
-
View help
-
This feature allows user to view not only all available commands in MoneyGoWhere but also their purposes. This feature can also be quickly assessed through F1 key.
-
-
-
Code contribution: Functional and Test codes
-
Other contributions:
-
Project Management
-
Ensured that the team members are always aware of weekly deadlines and deliverables.
-
-
Documentation
-
Testing
-
Debugging
-
Community
-
Reviewed Pull Requests from teammates (with non-trivial review comments). (Pull Requests: #28, #82, #84, #96, #97, #112, #134, #136, #137, #138)
-
Performed manual testing, reported bugs, feature flaws and gave suggestions to teammates.
-
Performed manual testing, reported bugs, feature flaws and gave suggestions to other teams in the class.
-
-
Contributions to the User Guide
Below is a icon which highlights the important information in this document.
| Represents important information to be noted. |
Followings are the sections in the User Guide that I have contributed, which also demonstrates my documentation skills to target end-users effectively. |
Adding a reminder: reminder add
Adds a reminder to the reminder list when you enters a new reminder. Key information such as deadline and message are recorded.
Format: reminder add d/DATE m/MESSAGE
| Please ensure that the date of the deadline must be in the future before the end of next year. In other words, MoneyGoWhere will accept dates starting from today until the end of next year as deadlines. |
Examples:
-
reminder add d/30/08/2020 m/Pay school fees -
reminder add d/3 days from now m/Pay phone bill
Expected Output:
A new reminder is added according to the information provided.
Deleting a reminder: reminder delete
Deletes a reminder at the specified INDEX.
Format: reminder delete INDEX
Example:
-
reminder delete 2
Deletes the second reminder in the list based on the current results shown.
Expected Output:
The specified reminder is deleted.
Clear all data : clear
You can clear all your saved data from this application using this command.
Format: clear
| This command clears all stored reminders and spending from the application, and sets the budget to a default value of $1000. |
Expected Output:
All data stored in MoneyGoWhere is cleared and the budget is set to $1000.
Contributions to the Developer Guide
The following sections in thee Developer Guide are contributed by me and they highlights my documentation skills in technical aspect. |
Reminder feature
This feature allows users to set reminders for their tasks with a specified deadline and delete them when respective tasks are completed.
Implementation for Reminder
In this feature, a reminder is constructed with following two key information as attributes.
-
deadline(Deadline of a task) -
reminderMessage(Message to inform user)
With the given deadline from users, the following two attributes are created further in the reminder constructor.
-
type(Type of reminder e.g. Overdue) -
remainingDays(Remaining days before deadline)
The purpose of the above two attributes are for sorting reminders based on the number of days between current date and their deadline in ascending order.
These two attributes are also utilized in formatting how a reminder should be displayed on the UI components.
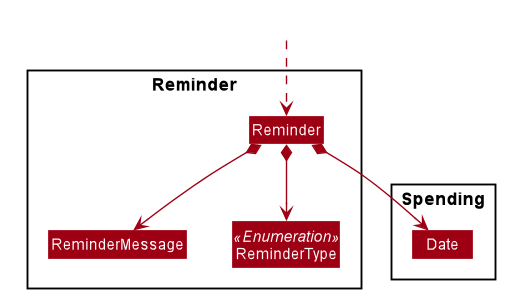
The following class diagram illustrates the summary of the reminder class.

As indicated in the above diagram, a reminder uses the Date class from spending package as deadline attribute, therefore, it is also supported with Natural Language Processing (NLP).
Since the remainingDays attribute is of long data type, it is not included in the above diagram.
|
Implementation for Adding Reminder
First of all, for the user to add reminders into MoneyGoWhere, the following command is made available.
-
Adding a reminder
reminder add d/DATE m/MESSAGE
e.g.reminder add d/30/08/2020 m/Pay school fee- set reminder to pay school fee by 30th of August 2020
In this command, the parameter values lead by the prefixes are String values and parser will convert these values into acutual Date and ReminderMessage objects later on.
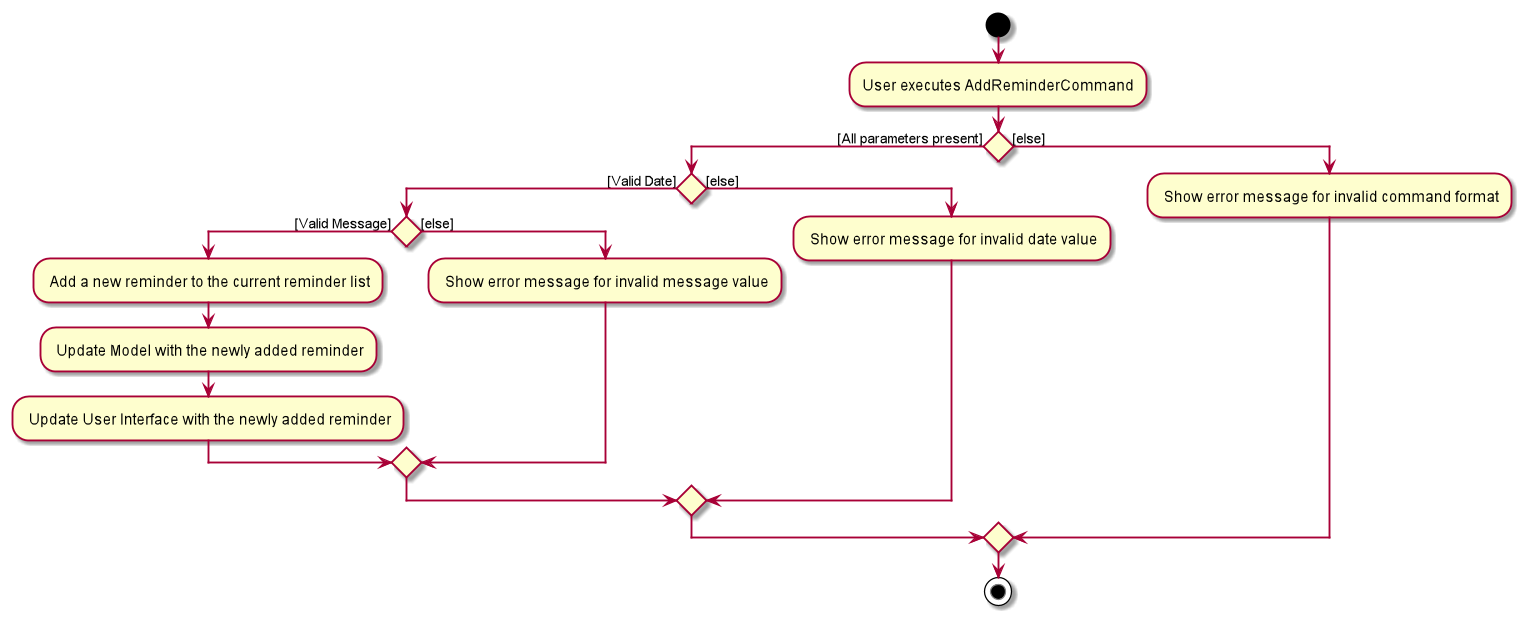
Below is the activity diagram describing the steps take by MoneyGoWhere when it receives AddReminderCommand.

| In the above diagram, it can be seen that a reminder input from user will only be recorded after it passes all the validation checks. |
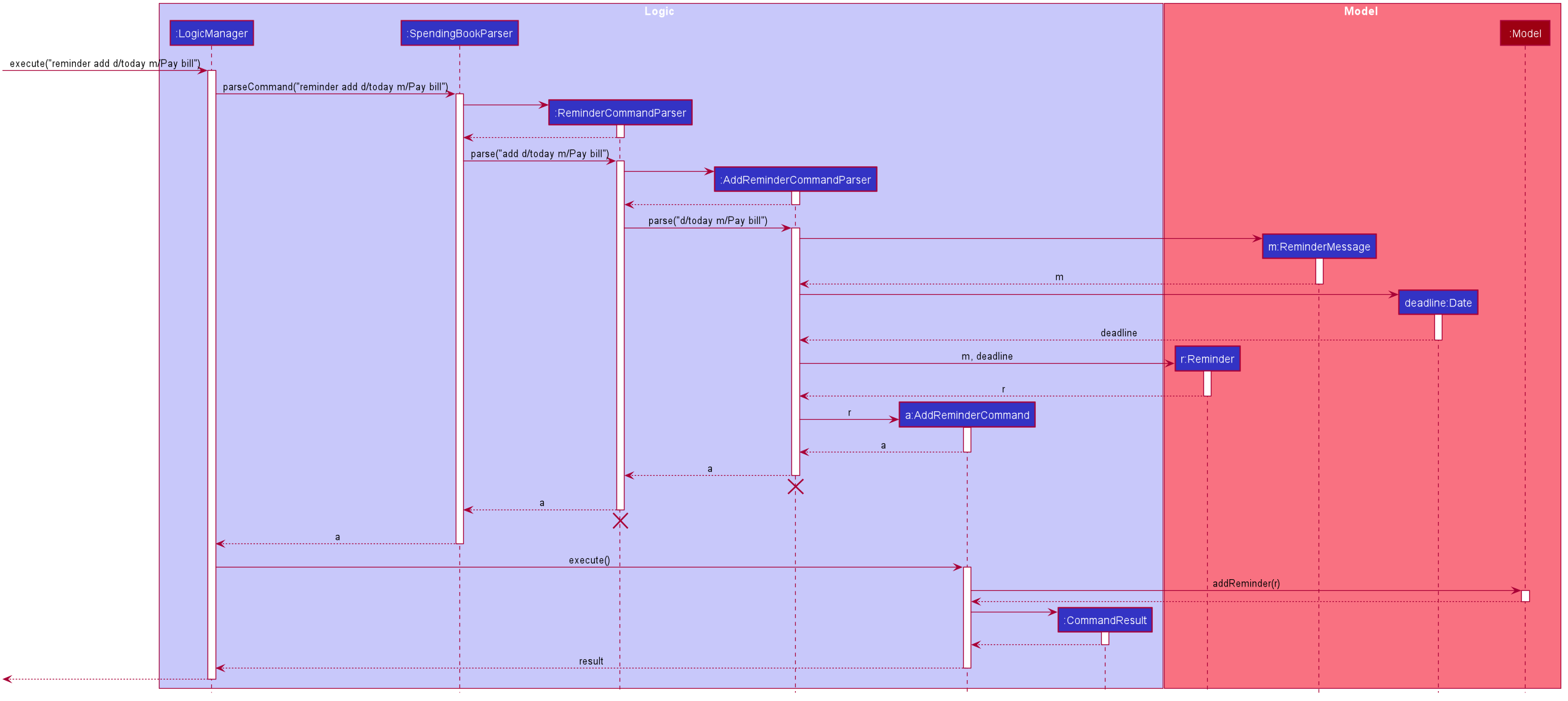
To illustrate how a reminder is added to the Model component when the user enters AddReminderCommand, the sequence diagram is shown below.

The above sequence diagram only demonstrates how an AddReminderCommand is constructed from valid user input and how it is executed. It does not show how a reminder is added into the Storage component and how the UI components are updated.
|
The following are the brief explanation of Figure 3, “Sequence diagram when a new reminder is added to the model component.”
-
The user enters
reminder add d/today m/Pay bill. -
SpendingBookParser#parseCommand()is called byLogicManager -
This creates
ReminderCommandParserand it checks if the given user input is to add a reminder, to delete a reminder or invalid. -
Next,
AddReminderCommandParseris created and it validates the parameters provided byReminderCommandParser. -
After successful validation,
AddReminderCommandis created and passed back to callers until it reaches toLogicManager. -
LogicManagerthen executes the command, adding the new reminder to the model throughModel#addReminder().
Implementation for Removing Reminder
In order for users to delete unwanted reminders, the following command is implemented in MoneyGoWhere application.
-
Deleting a reminder
reminder delete INDEX
e.g.reminder delete 1- delete the first reminder in the reminder list shown in UI.
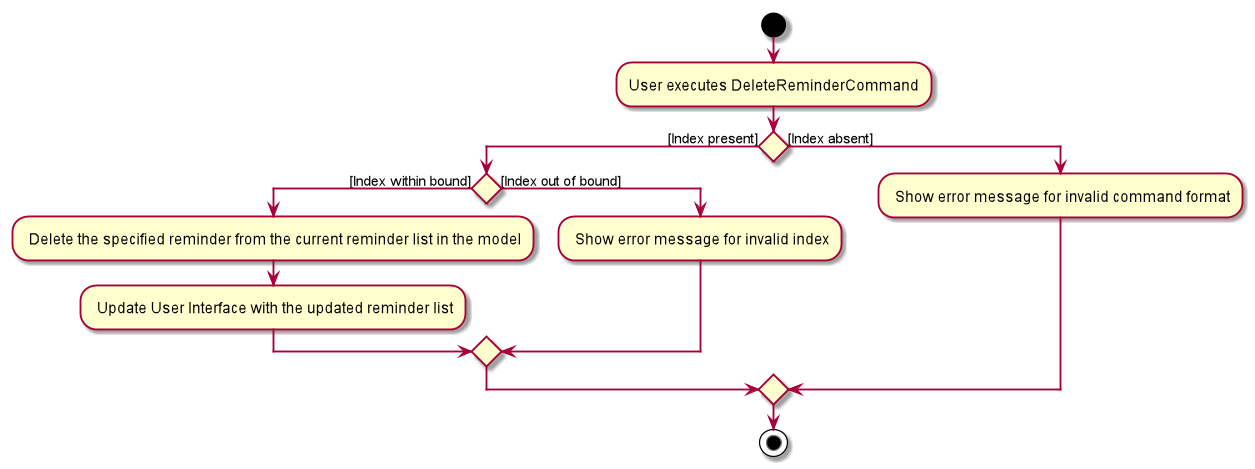
Following is the activity diagram which indicates the series of actions performed by MoneyGoWhere when it receives DeleteReminderCommand.

| The negative index from user input will leads to invalid command format error as shown in the above diagram. |
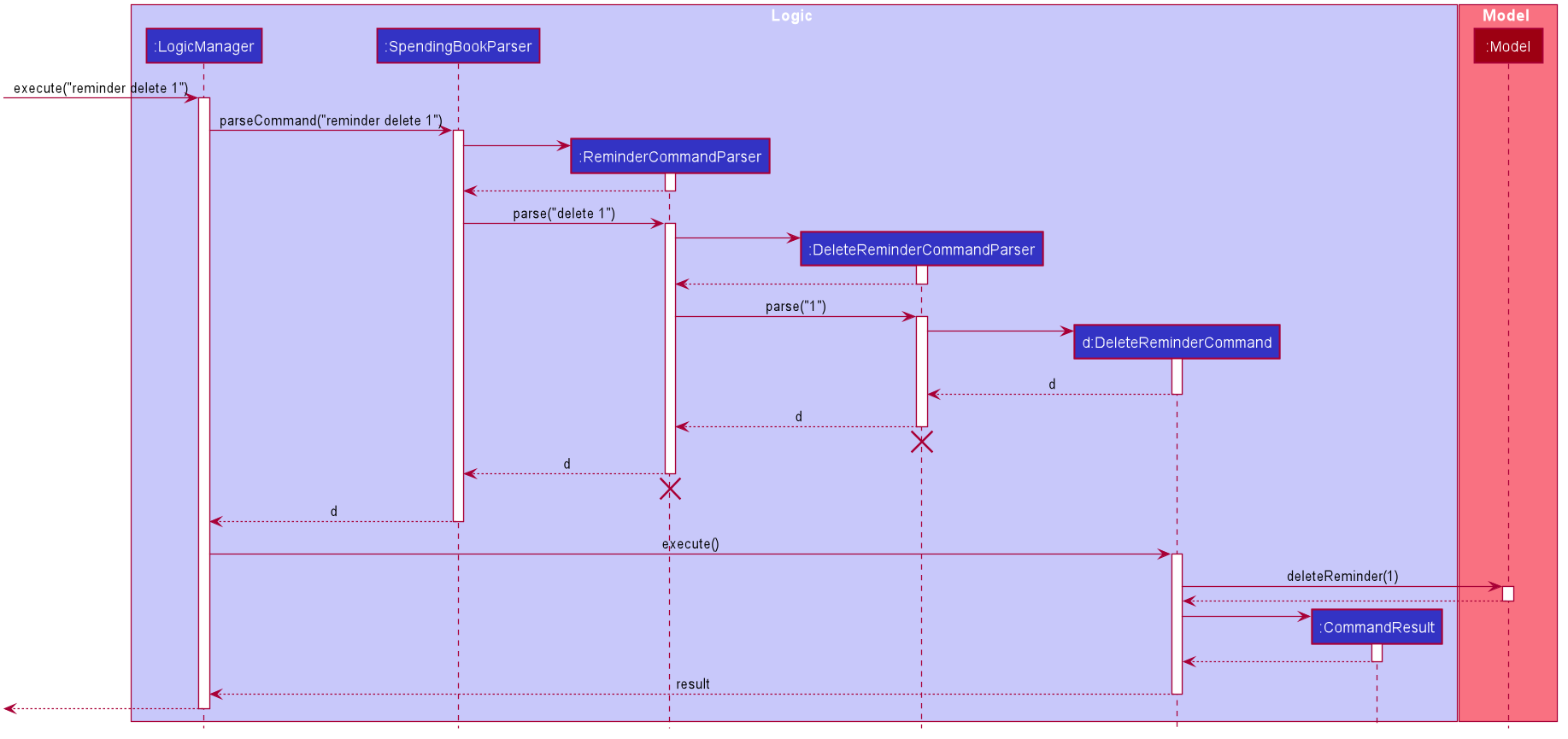
Moreover, the following sequence diagram summarizes the interactions between different components when the user enter DeleteReminderCommand.

The following are the brief explanation of Figure 5, “Sequence diagram while user attempt to remove a reminder”
-
The user enters
reminder delete 1 -
SpendingBookParser#parseCommand()called byLogicManager. -
This creates
ReminderCommandParserand it checks if the given user input is to add a reminder or to delete a reminder or is invalid. -
Next,
DeleteReminderCommandParseris created and it validates the parameters provided byReminderCommandParser. -
After successful validation,
DeleteReminderCommandis created and passed back to callers until it reaches toLogic Manager. -
LogicManagerthen executes the command, removing the specified reminder from the model throughModel#deleteReminder().
The above sequence diagram only shows how a DeleteReminderCommand is created and executed. It does not include how a reminder is removed from the storage component and how the UI component is updated.
|
Limitations
-
The date value of the
deadlineattribute is limited to before the end of next year and must be in the future. This prevents users from entering reminder of overdue tasks as inputs. -
In this feature, the
reminderMessageattribute cannot be constructed with empty spaces. The purpose of this limitation is to prevent users from entering a reminder without specifying a message to be displayed.
Design Considerations
| Aspect | Alternative 1 (Current choice) | Alternative 2 |
|---|---|---|
How reminders are stored |
Store reminders together with other information in |
Store reminders in a new json file separated from other information. |
Alternative 1 from the above table, is currently implemented in MoneyGoWhere since it is efficient for the application to access user’s data from a single storage file.
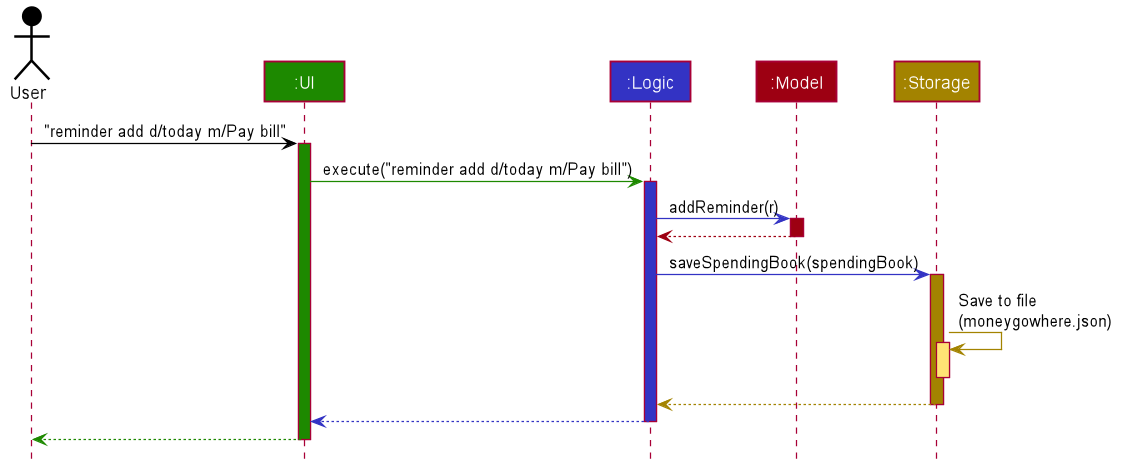
The following Architecture Diagram summarizes how different components in MoneyGoWhere application interact with each other while storing a reminder from the valid user input with the current implementation.

The above high-level Architecture Diagram only provides the summarized steps taken by different components while storing a reminder into MoneyGoWhere.json.
|